Week 4, I can’t believe how fast it’s going, and to be honest, this week was the one I was most nervous about, to the point I completed the weeks tasks in case Elsa needed more input from me to help her.
I needn’t have worried, of course, children these days are so competent on computers aren’t they?
As normal, the girls watched the Space Shed video at the beginning of the week 🙂 these are a source of amusement, they just find Jon, so funny, with his biscuits and tea.

This week instead of being separated into Maths, English and Science, it was all Science and Computing.
Mission 4 Part 1
What is HTML and CSS?
Firstly, Elsa looked at the relevant cards relating to HTML and CSS and then looked at the differences. She concluded that HTML ‘puts bits on the page like headers, lists, paragraphs, pictures and links‘ and CSS ‘makes it look prettier by changing the font, colour, size, position, putting borders on it, and adding background colours‘.


Next we had to print out a safe webpage (we did our Space Weather page) and she had to decide which parts of it were HTML and which parts of it were CSS.
Mission 4 Part 2
How can I write with HTML and CSS?
Elsa realised that there are certain codes used to add the various different types of HTML and they all needed < > around them and that to add CSS it needed { } around it. She wrote it down, but really couldn’t wait to do the next part.

Mission 4 Part 3
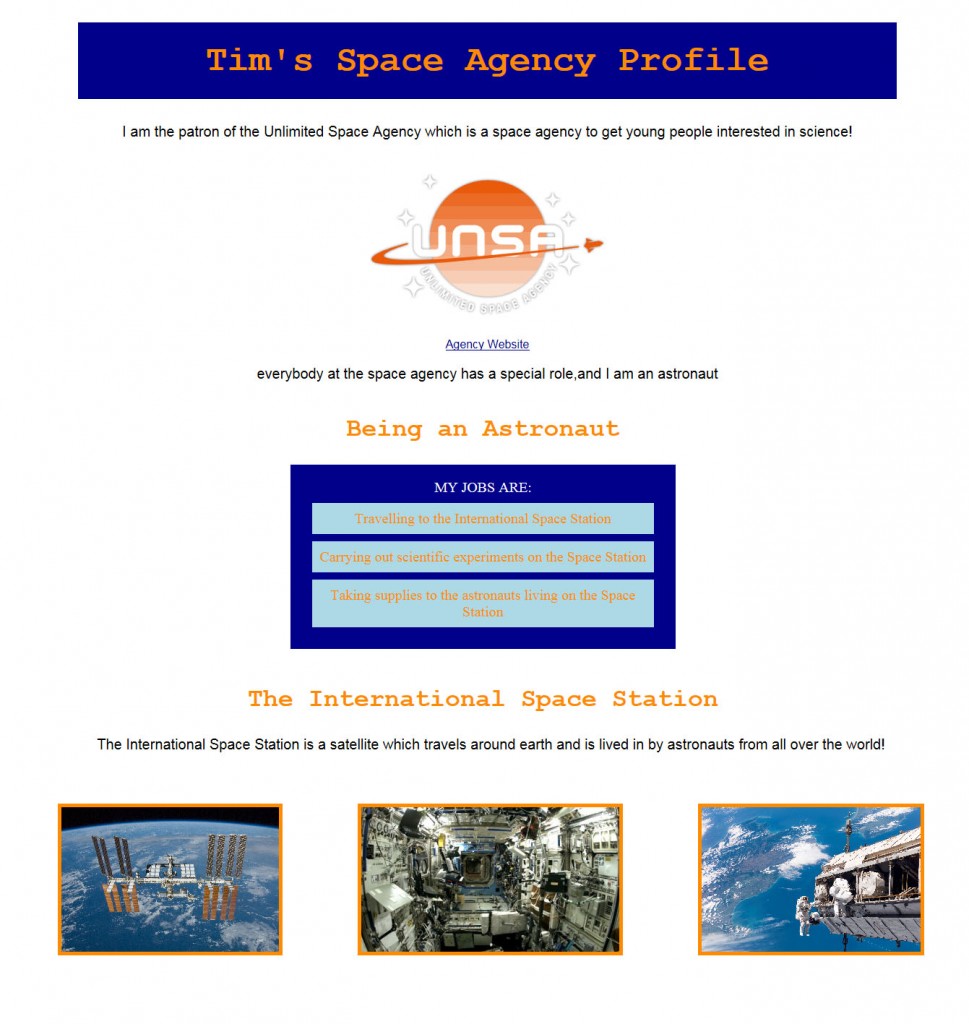
How can I build a webpage for Tim Peake and edit it?
We created a CodePen account as suggested and were given the HTML and CSS to use to create Tim a webpage. CodePen is great as you can see your edits as you make them which makes little people extremely happy. First you see a boring black header, then after a bit of CSS you see an orange header in the middle of a blue bordered background. 🙂
Tim’s Completed Webpage using HTML and CSS

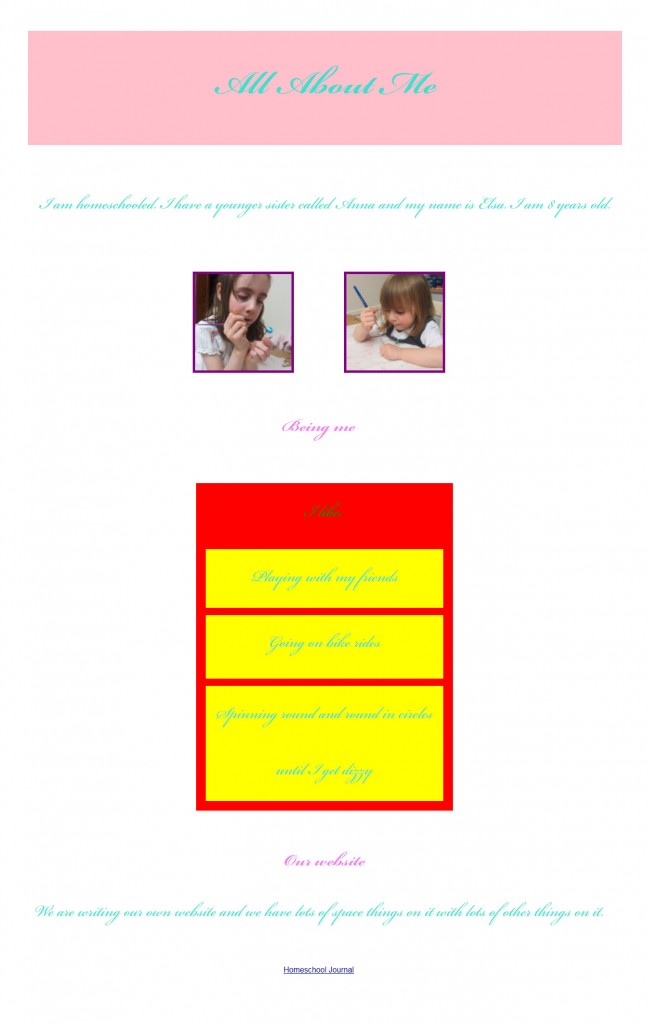
After completing Tim’s webpage, Elsa decided that she would like to create an All About Me (her) page, which she thoroughly enjoyed doing as well as she could make it totally girly. 🙂

Elsa has worked really hard at this task and really enjoyed it. She has completed it and been awarded with her badge.